
PowerBuilder 2019, released on May 31, 2019, brings to the table C# development capabilities (a C# IDE and .NET data access objects), enhanced REST Web API client for PowerScript desktop and Web apps, new UI technology for PowerScript desktop apps, and numerous other enhancements. But what we want to discuss in this blog article is the world of new features that PowerBuilder projects can take advantage besides what is in the box.
Let’s first start with the world of cloud-based services. These days pretty much anything you want to do is offered as a cloud-based service - some free and some paid. For example, you may store and share documents using Dropbox, and then sign legal documents with DocuSign. As another example, you may strengthen your application security with two-factor authentication using Google’s free app (iOS/Android). In general, most cloud-based services can be incorporated into PowerBuilder projects by using either the HTTP client or REST client in combination with tokens.
Now if you modernize your app architecture with the new C# Web APIs of PowerBuilder 2019 your world of (free) features kicks up to another level. In general, any library on NuGet that is compatible with the .NET Core framework can be used in your C# Web API. For example, just by adding a few lines of code and the Swashbuckle library you can automatically create documentation for your C# Web APIs. Just keep in mind to read the license agreements because most but not all libraries on NuGet are free. Aside from the libraries on NuGet, let’s not forget what the .NET Core framework and C# language itself provides.
While this blog doesn’t give you a detailed technical recipe, we hope it has piqued your interest to explore popular cloud services and libraries on NuGet. You can further your knowledge about the new features of PowerBuilder 2019 by watching the release webinar. If you get stuck, take advantage of the community Q&A. And we hope you will attend Elevate 2019 to get live training on the new features of PowerBuilder 2019.
Now that PowerBuilder 2019 and its new C# development capabilities are in beta, we are starting to get questions about the future of PowerScript desktop apps. Specifically, does Appeon recommend developers to move away from PowerScript desktop apps? And related to this point, will Appeon be enhancing or just maintaining the features of PowerScript desktop apps?
A quick look at the PowerBuilder roadmap page and it is obvious we have put much focus on the C# language, open standards, and cloud architecture. Increasingly, most new .NET projects have such high-level requirements. Perhaps this is why the .NET framework is radically different these days – the .NET Core framework is open source, cross OS, and targeted for cloud deployment. And unfortunately, we could not use any of the .NET stuff Sybase did because it didn’t meet these requirements. So certainly, we had to put a lot of focus on non-client/server features.
Now let’s assume for the sake of argument that the cloud is the future and focus on if and how a PowerScript desktop app fits into such future. A native UI technology (e.g. PowerScript desktop app) has certain advantages over HTML (e.g. ASP.NET page) and vice versa. However, for most line-of-business apps we believe a native UI technology offers the best set of tradeoffs. Key industry players like Microsoft seem to be recognizing the shortcomings of HTML and trying to lessen this gap with Progressive Web Apps (PWAs). At Appeon, we think it makes more sense to “cloudify” the PowerScript desktop app than replace it with some other technology.
In fact, we began to “cloudify” the PowerScript desktop app the second we took over PowerBuilder, which we did on top of its existing C++ runtime and PowerScript language. Starting with PowerBuilder 2017, we introduced an all-purpose HTTP client, a REST-specific client, an OAuth2 client (with support for tokens), and JSON handling (parsing, generating, packaging). And in PowerBuilder 2019, we have significantly enhanced all of these features, especially how they integrate with the DataWindow to minimize the amount of coding you do.
But of course, there is still more work for Appeon to do with the PowerScript desktop app to make it attractive for new projects, no matter they are client/server or cloud based. This is exactly why in every single release for the foreseeable future we have planned to bring major new features to the desktop target. For example, in PowerBuilder 2019 we will revamp the UI of desktop apps. And in PowerBuilder 2021 we plan to revamp deployment of desktop apps (from the cloud). Beyond that, it would be silly of us to say now, and most vendors wouldn’t even say this much.

With the upcoming release of PowerBuilder 2019, Appeon has added a new feature called “UI themes”, which enables you to control, through a style sheet, how the various visual objects and controls of PowerBuilder render. Of course, the style sheet covers the basics of changing the appearance, for example through fonts, colors, and border styles. But you can also change the user experience (UX) of interacting with visual controls by adjusting properties of various states, for example hover, pressed, focused, disabled, and so on. Let’s take a deeper look at this new feature.
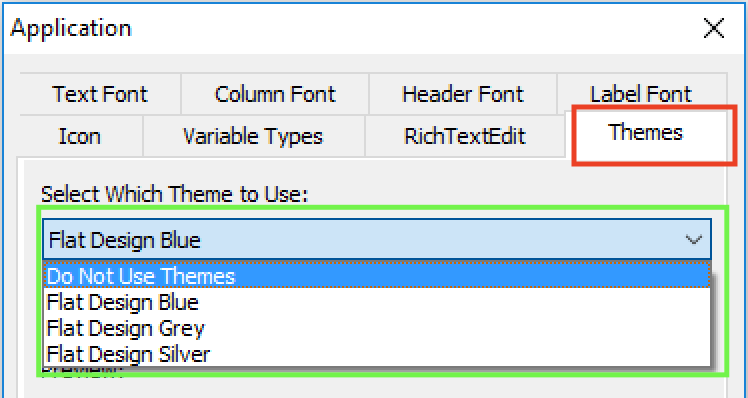
There is a new “Themes” tab added to the application object’s additional properties that allows you to specify whether to use this new feature, and if yes, what theme to use. Several pre-built themes are provided, but you can customize these themes or create your own. For details on how to do this please refer to the UI themes tutorial.
Below is an example of a PowerBuilder app with the “Flat Design Blue” theme applied. Besides the obvious difference in appearance compared to the Windows ’95 look that is common of many older PowerBuilder projects, this theme automatically enlarges the selected row in a DataWindow so it is easier to read. This is just one example of creating a better UX (arguably).
Of course, you could certainly manipulate the properties of PowerBuilder’s visual objects programmatically (using PowerScript). However, this would be more labor intensive to implement and costlier to maintain in the long run than using a style sheet to manage all these. Furthermore, you would not be able to achieve the same UI & UX as shown because the new UI theme feature allows you to control more properties of the visuals than through PowerScript manipulation. For example, you can control the color and style of the lines that divide columns in the DataWindows or sections of a graph. As another example, the TrackBar control, by adjusting several different properties, gets a major makeover. These examples mentioned are illustrated below.
UI themes are fully customizable and of course, you can create your own. To customize one of the pre-built themes you simply edit the theme’s style sheet Themes.json (in JSON format), which is located under C:\Program Files (x86)\Appeon\Shared\PowerBuilder\theme180\%theme%. Editing the theme’s style sheet is quite straightforward and intuitive. Here is a short code snippet of the “Flat Design Blue” Themes.json file:


